Build a User Management App with Vue 3
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
123supabase link --project-ref <project-id># You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key. Get the URL from the API settings section of a project and the key from the the API Keys section of a project's Settings page.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
To get the key values, open the API Keys section of a project's Settings page and do the following:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Building the app
Let's start building the Vue 3 app from scratch.
Initialize a Vue 3 app
We can quickly use Vite with Vue 3 Template to initialize
an app called supabase-vue-3:
1234567# npm 6.xnpm create vite@latest supabase-vue-3 --template vue# npm 7+, extra double-dash is needed:npm create vite@latest supabase-vue-3 -- --template vuecd supabase-vue-3Then let's install the only additional dependency: supabase-js
1npm install @supabase/supabase-jsAnd finally we want to save the environment variables in a .env.
All we need are the API URL and the key that you copied earlier.
12VITE_SUPABASE_URL=YOUR_SUPABASE_URLVITE_SUPABASE_PUBLISHABLE_KEY=YOUR_SUPABASE_PUBLISHABLE_KEYWith the API credentials in place, create an src/supabase.js helper file to initialize the Supabase client. These variables are exposed
on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
123456import { createClient } from '@supabase/supabase-js'const supabaseUrl = import.meta.env.VITE_SUPABASE_URLconst supabasePublishableKey = import.meta.env.VITE_SUPABASE_PUBLISHABLE_KEYexport const supabase = createClient(supabaseUrl, supabasePublishableKey)Optionally, update src/style.css to style the app.
Set up a login component
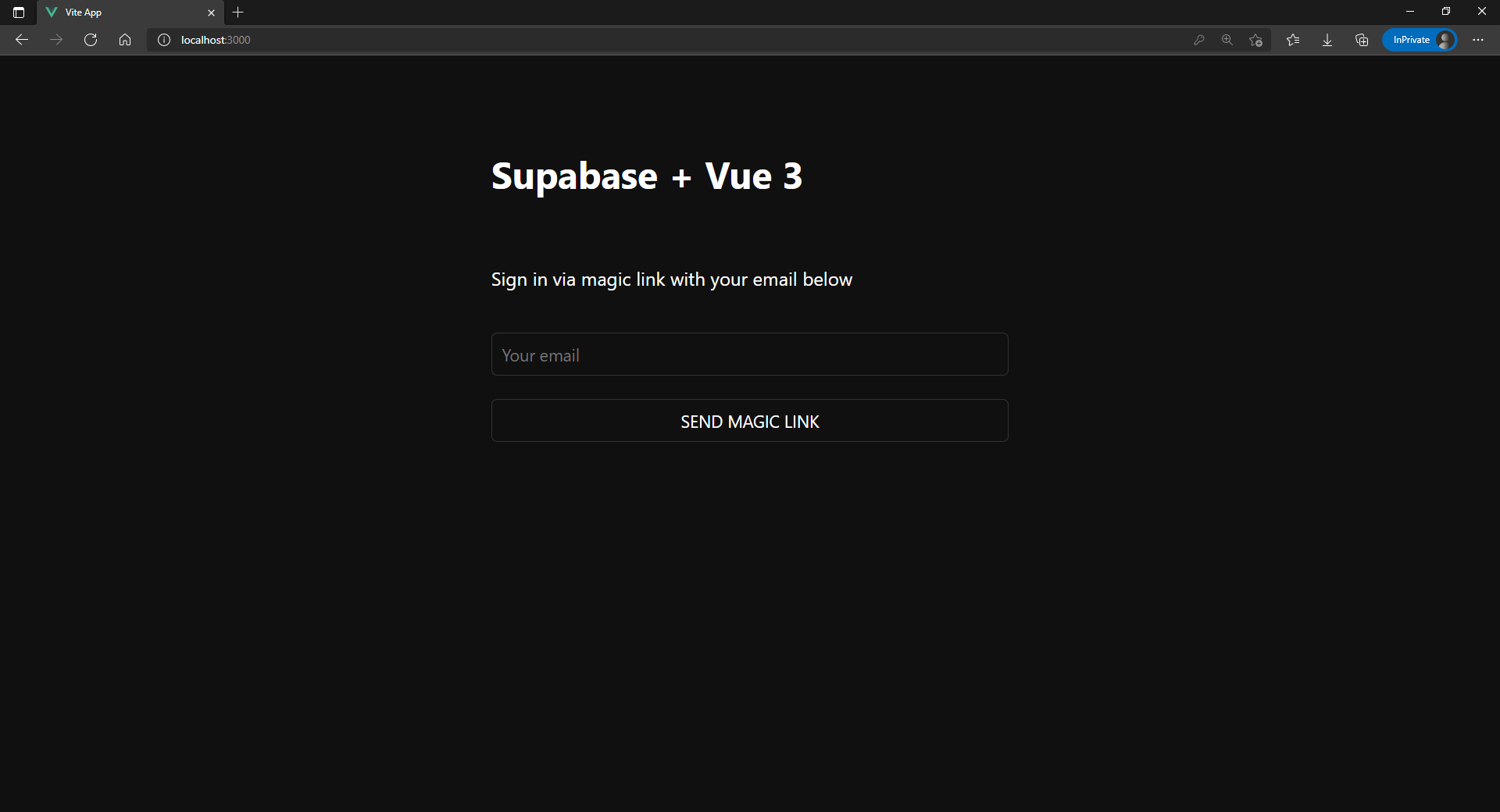
Set up an src/components/Auth.vue component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
1234567891011121314151617181920212223242526272829303132333435363738394041424344<script setup>import { ref } from 'vue'import { supabase } from '../supabase'const loading = ref(false)const email = ref('')const handleLogin = async () => { try { loading.value = true const { error } = await supabase.auth.signInWithOtp({ email: email.value, }) if (error) throw error alert('Check your email for the login link!') } catch (error) { if (error instanceof Error) { alert(error.message) } } finally { loading.value = false }}</script><template> <form class="row flex-center flex" @submit.prevent="handleLogin"> <div class="col-6 form-widget"> <h1 class="header">Supabase + Vue 3</h1> <p class="description">Sign in via magic link with your email below</p> <div> <input class="inputField" required type="email" placeholder="Your email" v-model="email" /> </div> <div> <input type="submit" class="button block" :value="loading ? 'Loading' : 'Send magic link'" :disabled="loading" /> </div> </div> </form></template>Account page
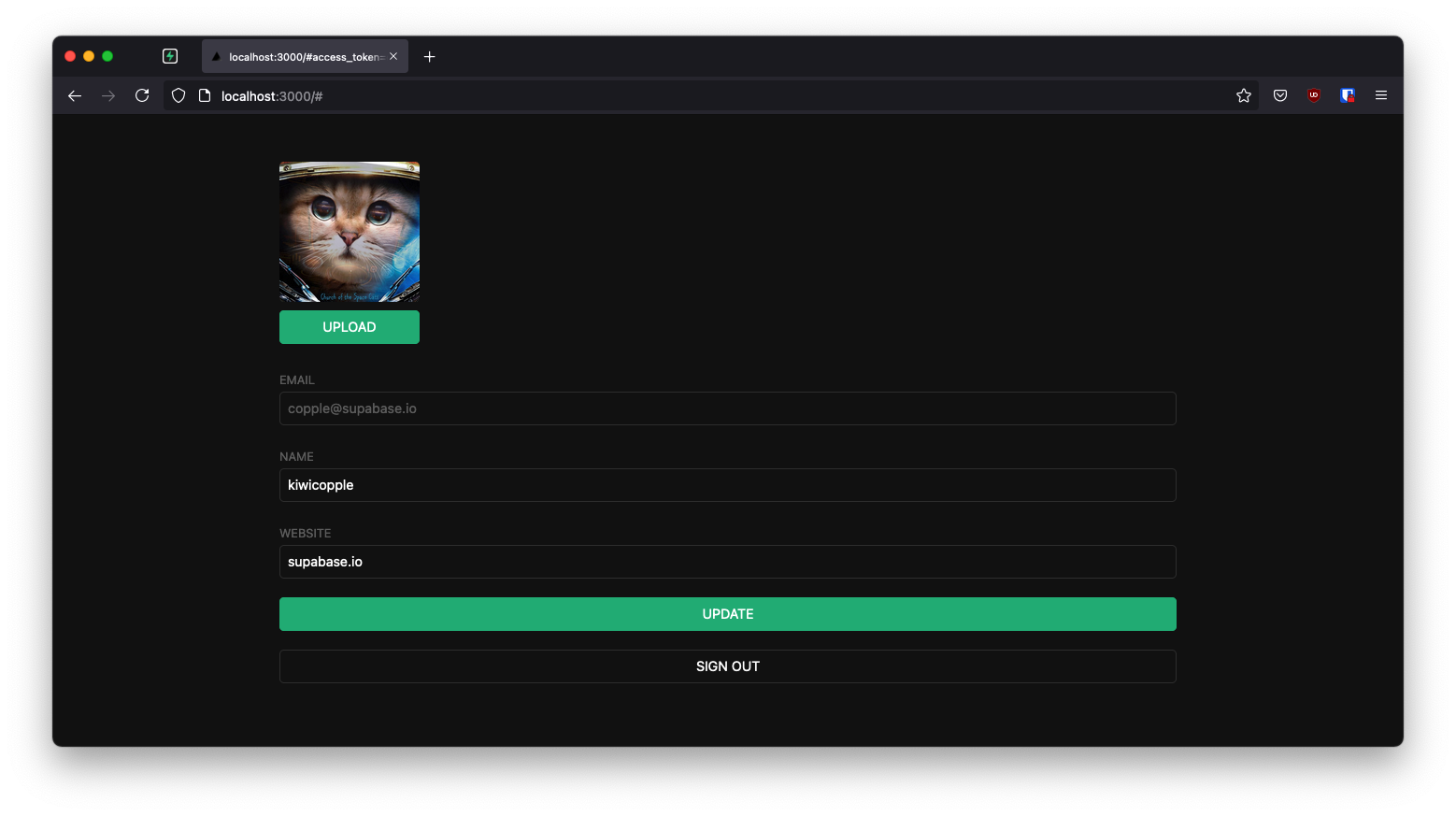
After a user is signed in we can allow them to edit their profile details and manage their account.
Create a new src/components/Account.vue component to handle this.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106<script setup>import { supabase } from '../supabase'import { onMounted, ref, toRefs } from 'vue'const props = defineProps(['session'])const { session } = toRefs(props)const loading = ref(true)const username = ref('')const website = ref('')const avatar_url = ref('')onMounted(() => { getProfile()})async function getProfile() { try { loading.value = true const { user } = session.value const { data, error, status } = await supabase .from('profiles') .select(`username, website, avatar_url`) .eq('id', user.id) .single() if (error && status !== 406) throw error if (data) { username.value = data.username website.value = data.website avatar_url.value = data.avatar_url } } catch (error) { alert(error.message) } finally { loading.value = false }}async function updateProfile() { try { loading.value = true const { user } = session.value const updates = { id: user.id, username: username.value, website: website.value, avatar_url: avatar_url.value, updated_at: new Date(), } const { error } = await supabase.from('profiles').upsert(updates) if (error) throw error } catch (error) { alert(error.message) } finally { loading.value = false }}async function signOut() { try { loading.value = true const { error } = await supabase.auth.signOut() if (error) throw error } catch (error) { alert(error.message) } finally { loading.value = false }}</script><template> <form class="form-widget" @submit.prevent="updateProfile"> <div> <label for="email">Email</label> <input id="email" type="text" :value="session.user.email" disabled /> </div> <div> <label for="username">Name</label> <input id="username" type="text" v-model="username" /> </div> <div> <label for="website">Website</label> <input id="website" type="url" v-model="website" /> </div> <div> <input type="submit" class="button primary block" :value="loading ? 'Loading ...' : 'Update'" :disabled="loading" /> </div> <div> <button class="button block" @click="signOut" :disabled="loading">Sign Out</button> </div> </form></template>Launch!
Now that we have all the components in place, let's update App.vue:
12345678910111213141516171819202122232425<script setup>import { onMounted, ref } from 'vue'import Account from './components/Account.vue'import Auth from './components/Auth.vue'import { supabase } from './supabase'const session = ref()onMounted(() => { supabase.auth.getSession().then(({ data }) => { session.value = data.session }) supabase.auth.onAuthStateChange((_, _session) => { session.value = _session })})</script><template> <div class="container" style="padding: 50px 0 100px 0"> <Account v-if="session" :session="session" /> <Auth v-else /> </div></template>Once that's done, run this in a terminal window:
1npm run devAnd then open the browser to localhost:5173 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Create a new src/components/Avatar.vue component that allows users to upload profile photos:
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677<script setup>import { ref, toRefs, watchEffect } from 'vue'import { supabase } from '../supabase'const prop = defineProps(['path', 'size'])const { path, size } = toRefs(prop)const emit = defineEmits(['upload', 'update:path'])const uploading = ref(false)const src = ref('')const files = ref()const downloadImage = async () => { try { const { data, error } = await supabase.storage.from('avatars').download(path.value) if (error) throw error src.value = URL.createObjectURL(data) } catch (error) { console.error('Error downloading image: ', error.message) }}const uploadAvatar = async (evt) => { files.value = evt.target.files try { uploading.value = true if (!files.value || files.value.length === 0) { throw new Error('You must select an image to upload.') } const file = files.value[0] const fileExt = file.name.split('.').pop() const filePath = `${Math.random()}.${fileExt}` const { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file) if (uploadError) throw uploadError emit('update:path', filePath) emit('upload') } catch (error) { alert(error.message) } finally { uploading.value = false }}watchEffect(() => { if (path.value) downloadImage()})</script><template> <div> <img v-if="src" :src="src" alt="Avatar" class="avatar image" :style="{ height: size + 'em', width: size + 'em' }" /> <div v-else class="avatar no-image" :style="{ height: size + 'em', width: size + 'em' }" /> <div :style="{ width: size + 'em' }"> <label class="button primary block" for="single"> {{ uploading ? 'Uploading ...' : 'Upload' }} </label> <input style="visibility: hidden; position: absolute" type="file" id="single" accept="image/*" @change="uploadAvatar" :disabled="uploading" /> </div> </div></template>Add the new widget
And then we can add the widget to the Account page in src/components/Account.vue:
12345678910111213141516<script>// Import the new componentimport Avatar from './Avatar.vue'//...const avatar_url = ref('')//...</script><template> <form class="form-widget" @submit.prevent="updateProfile"> <!-- Add to body --> <Avatar v-model:path="avatar_url" @upload="updateProfile" size="10" /> <!-- Other form elements --> </form></template>At this stage you have a fully functional application!